Dashboard E-Wallet
Deskripsi Dashboard
Aplikasi merupakan salah satu wallet payment yang digunakan untuk pembayaran dan juga transfer ke wallet yang lain. Aplikasi ini mempermudah penggunanya untuk melakukan berbagai macam jenis transaksi dalam satu aplikasi. Dashboard ini saya rancang menggunakan WPF dengan beberapa komponen seperti Grid, Border, StackPanel, Textbox dan menggunakan ImageAwesome untuk mengambil icon-icon yang digunakan.
Pada bagian dashboard terdapat beberapa fitur seperti wallet, notifications, deposit, records, messages, monitoring, my cards, accounts, dan logout. Dengan banyaknya fitur yang tersedia, pengguna tidak perlu menggunakan beberapa aplikasi untuk mendapatkan fitur tersebut.
Source Code
MainWindow.xaml
App.xaml
MainWindow.xaml.cs
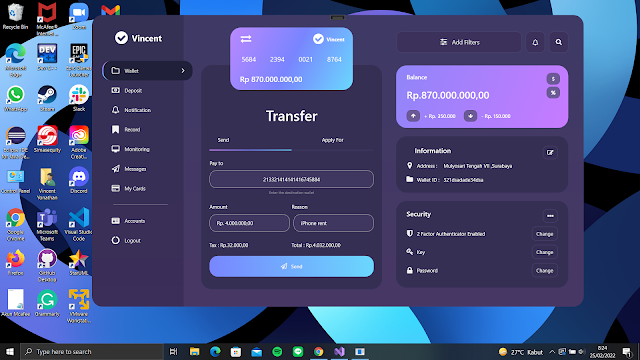
Dashboard Utama
Pada bagian wallet pengguna dapat melakukan transfer ke rekening lain dengan memasukan wallet id, jumlah yang ingin di transfer, dan juga berita yang ingin ditulis. Jika pengguna sudah mengisi form yang tersedia maka pengguna dapat menekan tombol send.
Pada halaman dashboard utama pengguna juga dapat melihat saldo akhir dari rekening pengguna. Terlihat juga jumlah uang yang masuk dan keluar dalam kurun waktu tertentu.
Selain itu, terdapat juga informasi dari wallet pengguna itu sendiri, seperti alamat dan wallet id. Wallet id sendiri digunakan untuk melakukan transfer. Jika ada yang ingin mentransfer ke rekening pengguna, maka pengguna dapat memberikan wallet id tersebut.
Pada bagian security, pengguna dapat mengganti password, PIN, ataupun key. Fitur ini mempermudah pengguna untuk mengganti password, PIN, ataupun key secara berkala tanpa harus menghubungi pihak wallet payment.
Notification
Untuk fitur notifications, pengguna akan mendapatkan notifikasi jika transaksi yang sudah dilakukannya berhasil ataupun ada transferan dari wallet id lain.
Deposito
Pengguna juga dapat melakukan pembukaan deposito dengan melengkapi berkas-berkas yang dibutuhkan untuk membuka deposito.
Untuk fitur lain dari dashboard ini masih sedang dalam tahap pengembangan sesuai dengan masukan dan juga user requirement yang diberikan. Maka dari itu baru ditunjukan bagian dari dashboard utama.




Comments
Post a Comment